Как программист, вы знаете, что наличие правильных инструментов может существенно повлиять на вашу производительность. То же самое верно и для вашего веб-браузера. Правильные расширения помогут вам работать эффективнее и успевать больше. Вот некоторые из лучших расширений Chrome, Firefox и Edge для программистов.
1. Chrome DevTools: это обязательное расширение для любого программиста, использующего Chrome. Он предоставляет множество инструментов для отладки, разработки и профилирования ваших веб-приложений. 2. Firebug: это расширение необходимо для программистов, использующих Firefox. Он предоставляет множество инструментов для отладки и устранения неполадок ваших веб-приложений. 3. Набор инструментов для веб-разработчиков. Это расширение является обязательным для любого веб-разработчика. Он предоставляет множество инструментов для разработки, отладки и оптимизации ваших веб-приложений. 4. Edge DevTools: это расширение обязательно для любого программиста, использующего Edge. Он предоставляет множество инструментов для отладки, разработки и профилирования ваших веб-приложений.
Это лишь некоторые из многих замечательных расширений, доступных для программистов. С правильными инструментами вы сможете работать эффективнее и успевать больше.
Разработчик или программа будут проводить в браузере столько же времени, сколько и в IDE. Чтобы помочь вам в программировании, у нас есть список некоторых из лучших Расширения Chrome, Firefox и Edge для программистов . Все эти расширения бесплатны, и если вы пишете или хотите писать код, попробуйте добавить несколько расширений из списка в свой браузер.

Расширения Chrome, Firefox и Edge для программистов
Ниже представлены лучшие расширения Chrome, Firefox и Edge для программистов.
- веб-разработчик
- Usersnap
- Инструмент разработчика React
- Wappalyzer - расширение для анализа сайтов
- Code Cola — расширение для просмотра исходного кода
Поговорим о них подробно.
1] Веб-разработчик

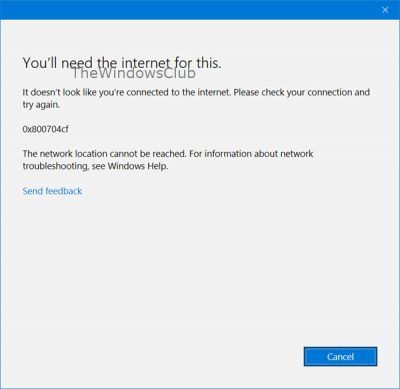
ошибка магазина Windows 0x80070057
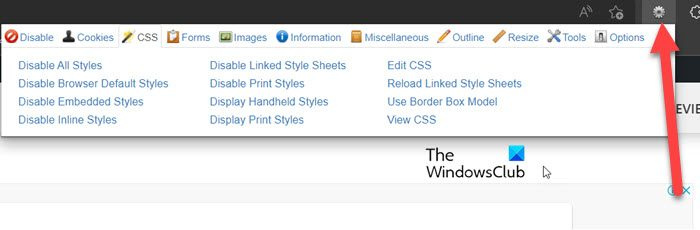
Web Developer — одно из лучших расширений разработчика для пользователей Chrome, Firefox и Edge. Этот браузер добавит в ваш браузер панель инструментов, при нажатии на которую отображается ряд инструментов, которые вы можете использовать на веб-странице.
Существуют различные категории, такие как «Отключить», «Файлы cookie», «CSS», «Изображения», «Фигуры», «Контур», «Информация», «Разное» и «Изменить размер». Когда вы переходите в категорию, там будут различные инструменты, такие как возможность редактировать CSS, просматривать CSS и т. д.
Это расширение изначально предназначено для пользователей Chrome, но поскольку Edge основан на Chrome, расширение будет работать и с ним. Все, что вам нужно сделать, это разрешить расширения с других сайтов. К скачать веб-разработчик идти к chrome.google.com если вы используете Chrome или Edge, или перейдите на addons.mozilla.org если вы это сделаете, используйте Firefox.
2] Пользовательская привязка
Это расширение позволяет вам захватывать или делать сноски на любом веб-сайте, который вам нравится. Вы можете использовать это расширение, чтобы получать отзывы от пользователей или отслеживать ошибки в вашем проекте. Итак, если вы разработчик, это может пригодиться, вы можете собирать отзывы и затем использовать их для улучшения своего кода.
как изменить каталог в cmd windows 10
Захваченный контент можно просмотреть с помощью проекта Usersnap. Кроме того, вы можете подключить Usersnap к различным программам для управления проектами, таким как JIRA, Slack и т. д.
Ниже приведены ссылки для загрузки Usersnap для вашего конкретного браузера.
- Эдж и Хром : chrome.google.com
- Fire Fox : addons.mozilla.org
3] Инструменты разработчика React

Расширение React предоставляет вам библиотеку React JavaScript для веб-сайта. Без сомнения, это одно из лучших расширений для программистов на JavaScript. Здесь вы можете увидеть деревья реакций, включая иерархию компонентов, свойства и некоторые другие важные вещи. Если вам нравится это расширение и вы хотите загрузить его для своего Хром или край браузер, перейти chrome.google.com и addons.mozilla.org для Fire Fox пользователи.
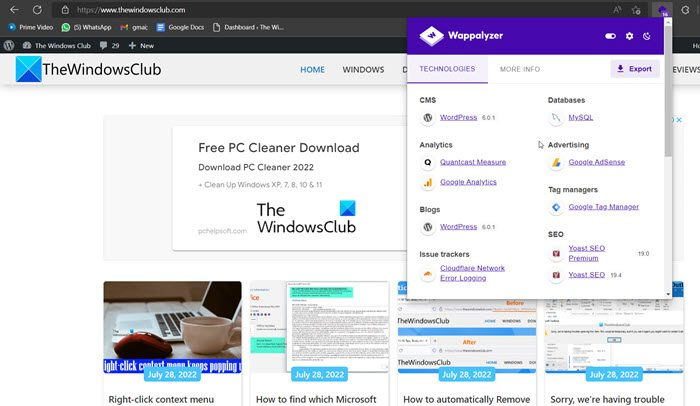
4] Wappalyzer — расширение анализатора веб-сайтов

Wappalyzer — отличный выбор, если вы любите исследовать веб-сайты и хотите знать, какие технологии они используют. Это расширение при использовании дает вам список всех технологий, используемых на этом сайте. Кроме того, он довольно прост в использовании, вам просто нужно перейти в раздел панели инструментов, щелкнуть расширение Wappalyzer, а затем проверить, какая технология используется для создания этого сайта. Вы также можете скачать таблицу используемых технологий, нажав кнопку «Экспорт».
Это то, что вы можете использовать для подготовки к интервью с крупными продуктовыми компаниями, такими как Amazon, Google и Microsoft. Итак, если вам нравится это расширение, перейдите к chrome.google.com для браузеров Edge и Chrome, а также для addons.mozilla.org для Fire Fox пользователи.
5] Code Cola — расширение для просмотра исходного кода
И последнее, но не менее важное: у нас есть Code Cola, расширение для просмотра исходного кода. Это расширение позволяет вам проверять исходный код любого веб-сайта, а затем использовать встроенный редактор CSS для написания кода. Если вы веб-разработчик, вам обязательно стоит попробовать это расширение. Если вы хотите скачать это расширение для Chrome или Edge, перейдите по ссылке chrome.google.com .
Надеюсь, теперь у вас в арсенале достаточно инструментов, чтобы начать программировать.
Читать: Что такое Microsoft Dev Box и как на него подписаться?
Подходит ли Microsoft Edge для веб-разработчиков?
Microsoft Edge быстро опережает Internet Explorer, но у него все еще есть много хороших браузеров, с которыми можно конкурировать. Однако разработчики Microsoft приложили немало усилий для разработки инструментов веб-разработчика для Microsoft Edge Chromium. Он имеет множество инструментов не только для разработки и структуры, но и для дизайна сайта. Мы рекомендуем вам просмотреть список DevTools в Microsoft Edge, чтобы узнать больше об этом браузере и его функциях.
Читать: Советы и рекомендации по работе с браузером Microsoft Edge
Совместим ли Edge с расширениями Chrome?
Да, расширения Chrome работают в Edge. Поскольку и Edge, и Chrome основаны на Chromium, у них довольно гибкая среда. Однако, чтобы использовать расширения Chrome в Edge, вам нужно нажать на значок Разрешить расширения с других сайтов кнопку при появлении запроса.
Вот и все!
значок края отсутствует
Читайте также: Лучшие серверы Discord для программистов.








![Автоматический переводчик Microsoft Edge не работает [Исправлено]](https://prankmike.com/img/edge/D2/microsoft-edge-auto-translator-not-working-fix-1.webp)