Как ИТ-специалист, в Adobe Illustrator есть несколько скрытых функций, о которых вы можете не знать. В этой статье мы покажем вам, как использовать Adobe Illustrator, используя эти скрытые расширенные функции.
Первая скрытая функция — это возможность создавать собственные формы. Для этого просто выберите инструмент «Перо» и нажмите на монтажную область. Затем щелкните точку, с которой вы хотите начать рисовать фигуру. Затем щелкните точку, где вы хотите закончить рисование фигуры. Наконец, дважды щелкните последнюю точку, чтобы завершить форму.
Вторая скрытая функция — возможность создавать собственные цвета. Для этого просто выберите цвет, который хотите использовать, и нажмите кнопку «Редактировать цвета». Затем перейдите на вкладку «Образцы», а затем нажмите кнопку «Новый образец». Наконец, дайте вашему новому цвету имя и нажмите кнопку «ОК».
Третья скрытая функция — возможность создавать собственные градиенты. Для этого просто выберите инструмент «Градиент» и нажмите на монтажную область. Затем щелкните точку, где вы хотите начать градиент, а затем перетащите мышь в точку, где вы хотите закончить градиент. Наконец, отпустите кнопку мыши, чтобы завершить градиент.
стандартные права пользователя Windows 10
Это лишь некоторые из скрытых функций Adobe Illustrator, которыми вы можете воспользоваться. Благодаря этим функциям вы можете легко создавать профессиональные дизайны. И так, чего же ты ждешь? Попробуйте эти скрытые функции уже сегодня!
Эта статья покажет вам как пользоваться адоб иллюстратор используя эти скрытые расширенные функции. Используйте их, чтобы выразить свое творчество! Illustrator — одна из лучших программ для работы с векторной графикой. В Illustrator есть огромное количество инструментов для выполнения практически любой задачи. Если вы будете искать достаточно усердно, Illustrator найдет несколько советов и приемов, которые добавят азарта и интереса к вашей работе.

Как использовать Adobe Illustrator, используя эти скрытые расширенные функции
В Illustrator есть много скрытых функций, которые упростят вашу работу. Есть советы, о которых вы никогда не знали и хотели бы знать раньше. Это советы и рекомендации, которые захотят знать все серьезные дизайнеры, чтобы сэкономить драгоценное время. Мы уже видели некоторые советы и рекомендации по Adobe Illustrator для начинающих; Теперь давайте рассмотрим некоторые из новых расширенных функций Adobe Illustrator и способы их использования для достижения наилучших творческих результатов:
- Несколько просмотров одного и того же произведения искусства
- Быстрое создание сетки и направляющих
- Изменить шрифт по умолчанию
- Удалить нависающие линии
- Используйте точный курсор (CRTL K, затем щелкните точный курсор)
- Перекрасить иллюстрацию
- Независимое вращение узора или формы
- Сделайте фигуру прозрачной
- Включить или отключить масштабирование обводки и эффекта
- Дополнительные варианты образцов
1] Несколько просмотров одного и того же произведения искусства
Иногда вам нужно иметь два вида одного и того же проекта, над которым вы работаете. Один из видов будет общим, чтобы вы могли видеть, как выглядит произведение искусства в целом, пока работаете над крупным планом области, на которой нужно сосредоточиться. Это будет предварительный просмотр в реальном времени того эффекта, который ваши правки повлияют на общую иллюстрацию. Что ж, больше не нужно, Illustrator позволяет просматривать одно и то же изображение в нескольких окнах.
Я попробовал четыре окна, и это сработало. Я не знаю максимальное количество окон, которое вы можете использовать, но это отличный совет. Одно окно может быть закрытым изображением, пока вы вносите точные изменения, а другое окно может отображать общее изображение, и вы можете видеть, как точные изменения выглядят на общем изображении.
Чтобы включить несколько представлений, откройте проект, над которым вы хотите работать, затем перейдите к Окно , затем нажмите Новое окно . 
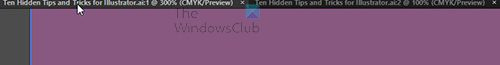
Новое окно появится в виде вкладки рядом с предыдущим окном. Вы можете внимательно посмотреть на верхнюю часть каждой вкладки, и вы увидите некоторую информацию о каждом окне. Вы увидите имя файла, там цифра, показывающая номер окна (1 будет первое окно, 2 второе окно), чем больше окон, тем больше цифр. Вы также заметите @ и число, это процент увеличения окна. Это означает, что @ 300% будет означать, что изображение в этом окне увеличено до 300%. Вы также заметите цветовой режим документа (RGB или CMYK). Вы также заметите немного Икс который используется для закрытия окна.
Эта информация будет доступна для каждого нового окна, которое вы создаете. Каждое окно может быть увеличено на разный процент в соответствии с вашими предпочтениями. Затем вы можете работать из главного окна и наблюдать за изменениями, происходящими в другом окне или окнах.

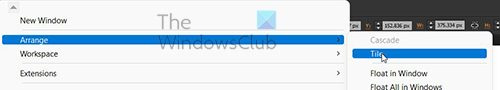
Для просмотра каждого окна на экране перейдите к Окно Затем Соглашаться Затем Плитка . Это упорядочит все окна на экране, чтобы вы могли просматривать их по отдельности. Вы можете нажать на каждое окно и увеличить или уменьшить масштаб.
Предположим, что вашим основным рабочим окном является окно слева или окно 1. Вы можете щелкнуть иллюстрацию в другом окне и щелкнуть Ctrl + Н чтобы скрыть опорные точки во время работы. Поскольку это окно предназначено только для просмотра, скрытие опорных точек поможет вам лучше видеть рисунок. Особенно хорош при использовании Инструмент «Перо» так как вы можете скрыть точки привязки на изображении в окне просмотра.
2] Быстро создавайте сетки и направляющие
Создание дизайна логотипа с использованием сетки — отличный способ правильно выровнять логотип и сделать его симметричным. Сетки также хороши для создания фигур или планов этажей. Создание сетки для логотипа может занять много времени, так как вы должны тщательно размещать каждую линию на своем месте и следить за тем, чтобы они были равномерно распределены. Что ж, вся эта работа с Illustrator осталась в прошлом. С помощью этого трюка Illustrator упрощает работу с сеткой.

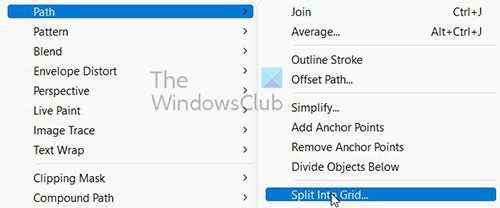
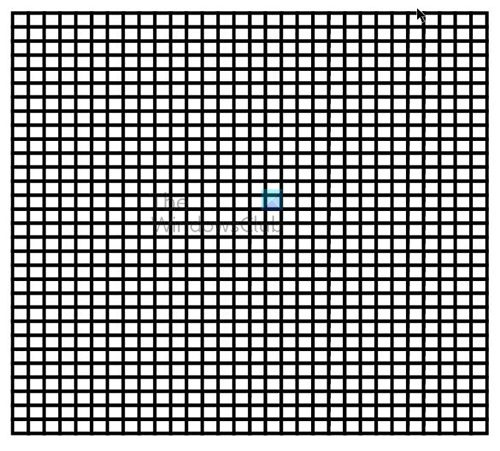
Чтобы сетка открывала новый документ, перейдите на левую панель и получите Инструмент «Прямоугольник» , нарисуйте прямоугольник в рабочей области. Нарисовав фигуру, перейдите в строку меню и нажмите Объекты затем перейдите к Отслеживать тогда выбирай Разделить на сетку .

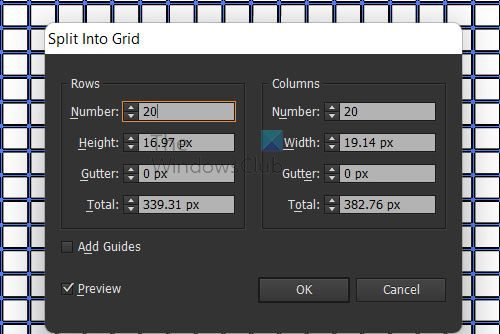
Появится меню «Разделить на сетки», и вы сможете выбрать нужные параметры сетки. нажмите Предварительный просмотр возможность показывать изменения по мере их внесения. Изменять Линия и Столбец Цифры для добавления необходимого количества строк и столбцов. 
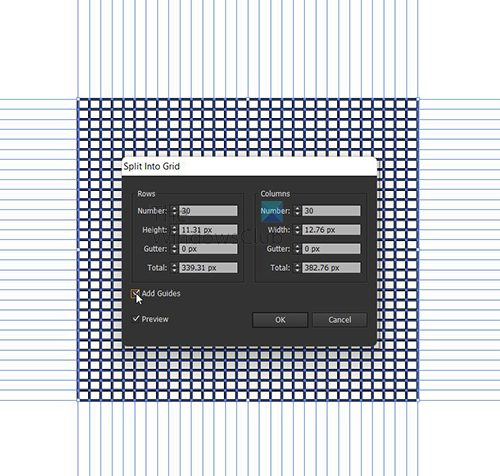
Вы можете нажать на Добавить направляющие возможность показывать направляющие в сетке.
 Это готовая сетка.
Это готовая сетка.

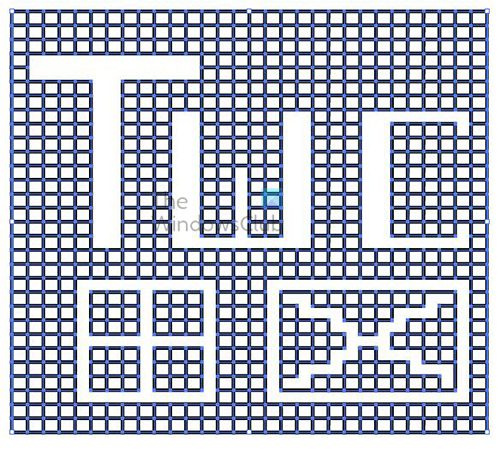
Сетку можно использовать для разных целей, таких как кроссворды, таблицы и т. д. Вот сетка с некоторыми рисунками и рисунками.

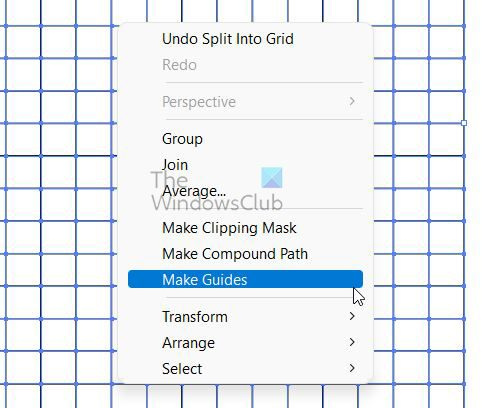
Затем сетку можно преобразовать в направляющие, которые можно использовать в своих проектах. Чтобы преобразовать сетки в направляющие, выберите сетку, щелкните правой кнопкой мыши и выберите Сделать направляющие . 
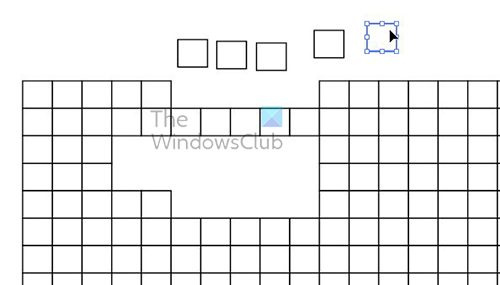
Еще одна хитрость — возможность щелкать и перетаскивать сетку или направлять по частям. Вы также можете щелкнуть и удалить поля сетки или перетащить, чтобы выбрать несколько, а затем удалить.

Вы также можете раскрасить каждый из блоков сетки отдельными цветами. Вы можете сделать это, убедившись, что вся сетка имеет цвет. Дважды щелкните квадрат, чтобы перевести его в режим изоляции, затем выберите цвет.
3] Изменить шрифт по умолчанию
У вас есть так много способов настроить Illustrator, чтобы сделать его своим, если вы часто его используете. Одна вещь, которую вы можете изменить в Illustrator, чтобы сделать его более удобным для пользователя, — это шрифт по умолчанию. Шрифт по умолчанию Мириад Про , стиль шрифта по умолчанию Обычный, и размер шрифта по умолчанию 12 .

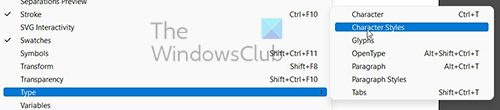
Чтобы изменить символ по умолчанию, перейдите к Окно Затем Тип Затем Стиль персонажа .
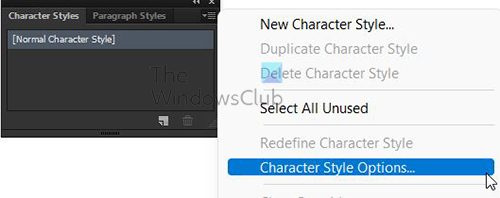
 Появится небольшое окно с вкладками «Стиль символов» и «Стиль абзаца». Нажмите Кнопка меню в правом верхнем углу и выберите Характер Параметры стиля .
Появится небольшое окно с вкладками «Стиль символов» и «Стиль абзаца». Нажмите Кнопка меню в правом верхнем углу и выберите Характер Параметры стиля . 
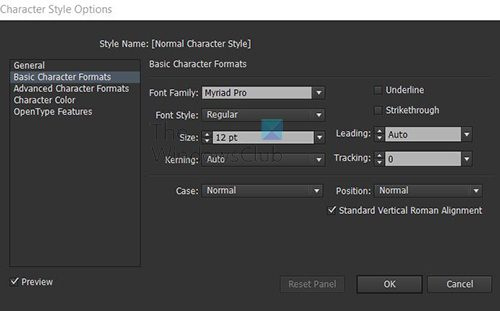
Появится окно со стилями символов по умолчанию. Нажмите Основные форматы символов , здесь вы увидите опции, которые вы можете изменить на нужные вам. Здесь вы можете выбрать Семейство шрифтов , стиль шрифта , Размер шрифта , Дело о шрифте и многие другие варианты. Когда вы закончите, просто нажмите на ОТЛИЧНО и просто так вы изменили шрифт по умолчанию и характеристики шрифта.
быстрый запуск Windows 7
4] Удалить нависающие линии
При проектировании и использовании линий или выравнивании объектов могут возникать выступы, которые трудно исправить. Ну, Illustrator придумал несколько способов справиться с этим. Одна вещь, которую вы можете сделать, это выровнять дизайн, а затем обрезать лишние выступы.
 Чтобы это сработало, выберите все изображения, а затем выберите инструмент формы. Держа Все наведите курсор на удаляемые строки, удаляемые части станут красными, а курсор изменится на стрелку со знаком минус (-). Если вы хотите удалить эту часть, просто нажмите на нее. Неважно, как; есть длинный или короткий свес, его можно убрать. Просто убедитесь, что он обрезан другой линией или формой.
Чтобы это сработало, выберите все изображения, а затем выберите инструмент формы. Держа Все наведите курсор на удаляемые строки, удаляемые части станут красными, а курсор изменится на стрелку со знаком минус (-). Если вы хотите удалить эту часть, просто нажмите на нее. Неважно, как; есть длинный или короткий свес, его можно убрать. Просто убедитесь, что он обрезан другой линией или формой.
5] Используйте точные курсоры
При проектировании может потребоваться точная настройка мелких деталей, например использование инструмента «Перо» для выделения небольшой области или использование инструмента «Карандаш» для выделения небольшой области. Сами инструменты могут мешать этому, когда они загораживают вид. Еще раз спасибо Illustrator, есть способ позаботиться об этом с помощью Точные курсоры .

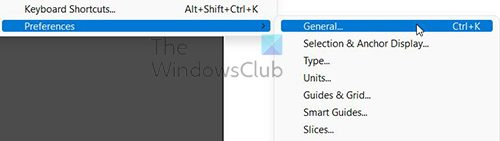
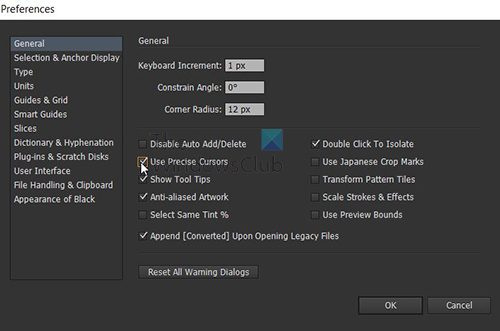
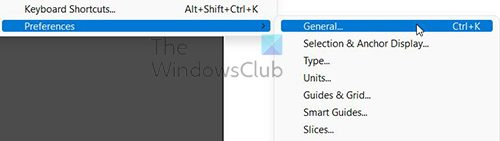
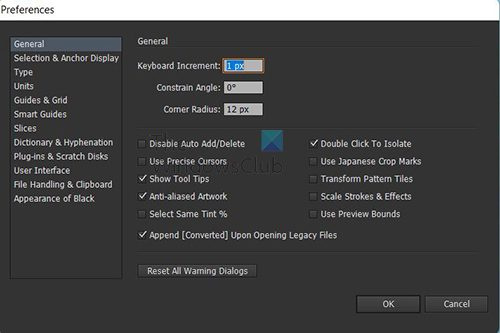
Чтобы получить доступ Точные курсоры , идти к Редактировать или нажмите Ctrl + К Затем Настройки Затем Общий затем проверьте Точные курсоры . 
Появится меню настроек, после чего можно нажать Точные курсоры . Инструмент «Перо», «Кисти» и некоторые другие инструменты станут Икс . Это значительно упростит тонкую настройку, так как значок инструмента будет заменен. Икс курсор.
6] Перекрасить иллюстрацию
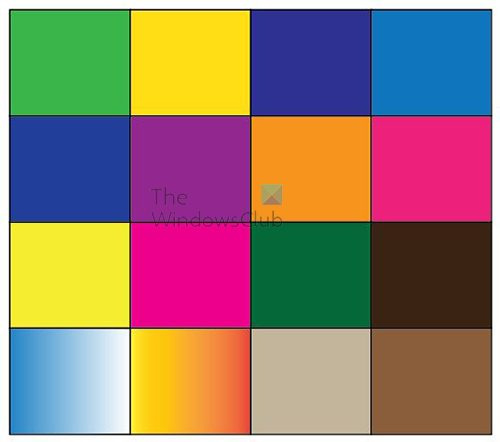
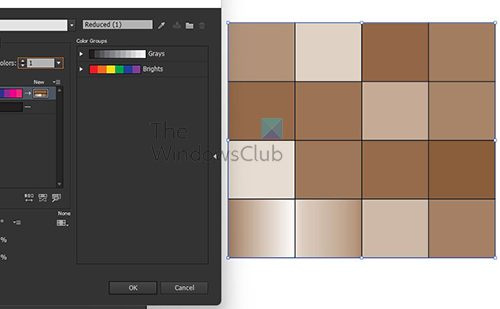
Вы когда-нибудь задумывались, как узнать, сколько цветов в изображении, или как напечатать цветное изображение с меньшим количеством цветов? Как вы уже догадались, у Illustrator есть решение для этого. Это называется Перекрасить иллюстрацию и его можно использовать для отображения количества цветов в изображении и печати с меньшим количеством цветов.

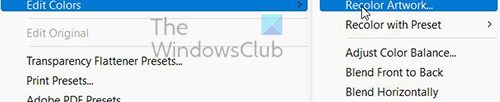
Выбрать работу, перейти Редактировать Затем Изменить цвета Затем Перекрасить иллюстрацию .
Измените настройки в Цвет коробку и наблюдайте за сменой обложки. Все покажет все цвета в художественном произведении. 
Это оригинальная работа со всеми цветами.

удалить Dropbox из области навигации
Работа с одним выбранным цветом.
Самое классное в этом то, что вы можете перетаскивать цвета и накладывать их поверх других цветов, и цвета будут сливаться с произведением искусства. Вы можете перетаскивать цветные линии и переставлять их, и они будут переставлены на иллюстрации.
7] Вращайте рисунок или форму независимо
Illustrator позволяет создавать собственные узоры и сохранять их в виде образцов. Также доступны шаблоны по умолчанию, которые вы можете использовать в своей работе. Этот совет покажет вам, как независимо вращать рисунок или фигуру. У вас может быть шаблон, но вы хотите превратить его в другую форму, соответствующую вашей дизайнерской идее. 
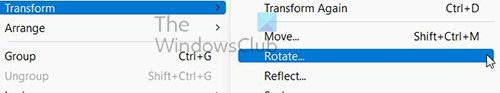
Поместите шаблон в форму по вашему выбору, выберите форму, затем перейдите к Объект Затем Трансформировать затем перейдите к Повернуть . 
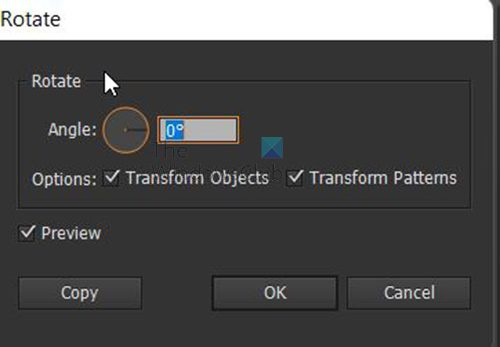
Появится окно параметров поворота. Нажмите Предварительный просмотр чтобы вы могли видеть, как вращается объект или рисунок. Вы можете использовать маленькое колесо для вращения. Если вы хотите, чтобы узор вращался только тогда, отметьте Шаблоны преобразования если вы хотите, чтобы объект вращался только тогда, убедитесь, что только Преобразование объекта проверено. Чтобы повернуть оба, убедитесь, что оба Преобразование объекта и Шаблоны преобразования проверяются. Вращение все еще будет работать после того, как вы закроете параметры вращения.
8] Видеть сквозь форму
В Illustrator есть так много отличных советов и способов сделать вашу работу более интересной. Следующий совет или трюк, если хотите, покажет вам, как сделать одну фигуру прозрачной. Обычно, когда вы используете инструмент Minus Front для двух или более фигур, верхняя фигура вырезается из нижней. Он может создавать новые формы для ваших работ.
Этот совет покажет вам, как использовать инструмент «минус переднего плана» и разделить обе фигуры. Всякий раз, когда верхняя фигура перемещается, нижняя фигура становится прозрачной, потому что вы можете видеть фон за нижней фигурой через верхнюю фигуру, даже если вы перемещаете верхнюю фигуру, она появляется там, где находится верхняя фигура.

Чтобы создать этот эффект, возьмите две фигуры и поместите одну поверх другой, сделав верхнюю фигуру меньше. Дайте обеим фигурам два разных цвета заливки.
Выберите обе фигуры и перейдите к Трансформировать окно. Держать Все когда вы нажимаете на Минус Фронт вариант.

Обратите внимание, как верхняя фигура становится отверстием, которое можно увидеть сквозь нижнюю фигуру. Чтобы переместить верхнюю фигуру, просто дважды щелкните ее, чтобы войти в режим изоляции, после чего вы можете перетащить ее куда угодно. Обратите внимание, как прозрачное отверстие перемещается вместе с верхней фигурой. Если две фигуры, которые вы использовали, были кругами, вы можете сделать из них полумесяц, поместив верхнюю фигуру на край нижней фигуры. Вы также можете добавить некоторые эффекты к фону.
9] Включить или отключить масштабирование штрихов и эффектов
Когда вы создаете иллюстрацию и хотите, чтобы она была именно такой, как вы хотите, все линии, мазки и эффекты в самый раз. Что может испортить это, так это то, что оно искажается или теряет форму, когда вы пытаетесь масштабировать изображение вверх или вниз. Штрихи и эффекты могут начать выглядеть иначе, чем когда они были изначально созданы. Это связано с тем, что рисунок уменьшается или увеличивается, а штрихи и эффекты могут начать жирнеть. Вы можете включить или отключить масштабирование, чтобы исправить эту ситуацию.

Чтобы включить или отключить масштабирование, перейдите к Редактировать , предпочтение затем нажмите Общий или Нажмите Ctrl + К .

находясь в поиске Масштабирование штрихов и эффектов . Установите или снимите флажок, если вы хотите включить или отключить Масштаб обводки и эффектов.
10] Больше вариантов рисунка и цвета
В Illustrator много чего скрыто во всплывающих меню. Illustrator использует всплывающие меню, чтобы сэкономить место и не допустить, чтобы рабочее пространство выглядело слишком переполненным. Во всплывающих меню скрыты две удивительные вещи: Pattern и Swatch Colors. Эти узоры и образцы цветов могут быть именно тем, что вы ищете. Некоторые цвета попадают в такие категории, как «Природа».










![Помощник по обновлению Windows не работает [исправлено]](https://prankmike.com/img/troubleshoot/FF/windows-update-assistant-not-working-fixed-1.png)