Как ИТ-специалист, я покажу вам, как добавить Google Routes на ваш сайт. Это позволит вашим посетителям проложить маршрут к вашему местоположению, где бы они ни находились. Во-первых, вам нужно создать ключ API Карт Google. Вы можете сделать это, перейдя в Google Developers Console и создав новый проект. Создав проект, нажмите ссылку «Включить и управлять API», а затем найдите «API для встраивания карт» и включите его. Далее вам нужно получить код для виджета Google Routes. Вы можете найти этот код, перейдя на страницу Google Maps Embed API и нажав кнопку «Получить код». Скопируйте код и вставьте его в HTML-код вашего сайта. Наконец, вам нужно добавить на свой веб-сайт следующий код для отображения виджета: Замените «YOUR_API_KEY» ключом API, который вы создали ранее, а «Your+Destination» — адресом вашего местоположения. Сохраните изменения, и все готово! Теперь ваши посетители смогут проложить маршрут к вашему местоположению из любой точки мира.
Если вы хотите знать как добавить гугл маршрут на свой сайт тогда прочитайте этот пост. Карты Гугл является самым популярным сервис цифровых карт Мировой. Он использует информацию о трафике в режиме реального времени, чтобы найти лучший маршрут к заданному пункту назначения. Встраивание карты Google на ваш блог или веб-сайт помогает вашим посетителям увидеть ваше местоположение на карте мира, увидеть ваш адрес и прочитать отзывы (если таковые имеются). Хотя вы можете легко встроить карту на свой веб-сайт с помощью уникального генератора кода для встраивания Google Maps, вы не можете использовать эту карту в качестве инструмента навигации, чтобы помочь вашим посетителям найти дорогу к вашему местоположению. В этом посте мы покажем вам, как использовать Карты Google, чтобы показывать своим посетителям маршруты проезда.

Как добавить маршруты Google на свой сайт
Мы рассмотрим следующие 2 метода, с помощью которых вы можете добавить маршруты проезда Google на свой веб-сайт :
- Вставьте статическую карту Google и используйте html-форму, чтобы показать маршрут карты
- Используйте генератор карт iFrame
Рассмотрим эти методы подробно.
1] Вставьте статическую карту Google и используйте форму HTML, чтобы показать маршрут карты.
Этот метод включает 2 шага. Шаг 1 — Встраивание статический Карта Google, которая точно определяет ваше местоположение. Шаг 2 — добавление HTML-формы, которая принимает местоположение пользователя и создает для него карту маршрута на Картах Google. Давайте посмотрим, как это можно сделать.
A] Вставьте карту Google на свой сайт
- Запустите браузер.
- открыть Карты Гугл в новой вкладке браузера.
- Введите свой адрес в строку поиска Google Maps в левом верхнем углу.
- Выберите местоположение из списка результатов, которые появляются.
Примечание: Если вы не можете найти свой адрес, увеличьте масштаб на Картах Google, чтобы отследить его. Вы можете использовать панорамы Google Maps Street View, чтобы отметить свое местоположение на карте. Найдя его, вы можете ввести свои правильные адресные данные, используя параметры «Добавить отсутствующее местоположение» или «Добавить свою компанию», а затем отправить свое местоположение в Google для проверки. Он будет добавлен в течение нескольких часов после отправки запроса. - Когда появятся Карты Google для определения вашего точного местоположения, щелкните значок Делиться икона.

- Переключить на Встроить карту вкладка

- Нажимать Копировать HTML ссылку для копирования кода карты в буфер обмена. Вы можете решить, насколько большой или маленькой вы хотите, чтобы карта отображалась на вашем веб-сайте, выбрав предопределенный размер (маленький, средний, большой) или введя собственный размер.

- Затем перейдите в панель администратора вашего сайта.
- Откройте веб-страницу, на которую вы хотите встроить карту.
- Переключитесь на вид редактора кода.
- Вставьте код.
- Выйдите из редактора кода. Вы сможете просмотреть предварительный просмотр Google Maps.

B] Используйте HTML-форму для создания навигационного маршрута на Картах Google.
- Вернитесь к представлению редактора кода.
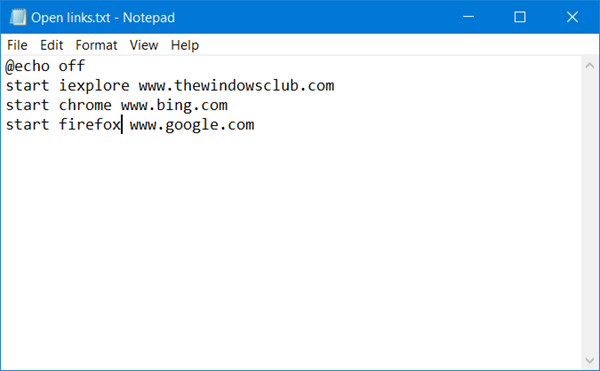
- Добавьте код, показанный на следующем изображении, под кодом Google Map:

- Замените значение адреса назначения, выделенное на изображении, адресом вашего местоположения.
- Выйдите из представления редактора кода.
- Предварительно просмотрите код и проверьте, работает ли он, добавив адрес в поле «Введите адрес» и нажав кнопку Покажи мне направление кнопка.

- Вышеуказанные шаги должны показать маршрут от введенного адреса до вашего местоположения на Google Maps.

- Если все в порядке, то можно Публиковать код.
2] Используйте генератор карт iFrame
- Запустите браузер.
- открыть Бесплатный генератор HTML-карт в новой вкладке браузера.
- Введите свой адрес в Введите свой адрес поле поиска на левой панели.
- Ваше местоположение будет отображаться на Google Maps в правой части экрана. Вы можете установить тип карты, расстояние масштабирования, ширину или высоту. Вы также можете сделать карту адаптивной, щелкнув переключатель рядом с Сделайте карту отзывчивой вариант.
- Нажмите на Сгенерировать HTML-код Кнопка ниже.
- Код появится. нажмите на Скопировать код в буфер обмена кнопка.

- Войдите в панель администратора вашего сайта.
- Откройте страницу, на которую хотите поместить карту.
- Переключитесь на вид редактора кода.
- Вставьте код.
- Выйдите из редактора кода.
- Нажмите на Предварительный просмотр кнопка. Появится предварительный просмотр карты.
- Нажмите на Направления икона.

- Карты Google откроются с вашим адресом, предварительно заполненным в качестве пункта назначения.
- Введите начальный адрес. Вы также можете использовать Ваше местоположение возможность разрешить Google Maps использовать ваше текущее местоположение.
- Появится карта маршрута.

- Если все работает нормально, Публиковать страница.
Таким образом, ваши посетители могут просматривать ваше местоположение на Картах Google, встроенных в ваш веб-сайт, и находить маршруты от своего местоположения до вашего. Надеюсь, вы найдете этот пост полезным. Дайте нам знать в комментариях, если у вас есть какие-либо вопросы.
Читайте также: Лучшие альтернативы Google Maps для повседневного использования.
Могу ли я добавить карты Google на свой веб-сайт?
Да, вы можете добавить Карты Google на свой веб-сайт или в блог. с помощью генератора кода для встраивания Google или бесплатного генератора HTML-карт Google. . Оба этих варианта позволяют встроить карту Google, на которой ваш адрес отмечен красным шариком, хотя между ними есть небольшая разница. В то время как первый позволяет встроить статическую карту, которая позволяет вашим посетителям видеть ваше точное местоположение, близлежащие достопримечательности и т. д., последний предлагает Направления функция, которая создает полную карту маршрута, которую они могут использовать, чтобы найти направление движения к вашему местоположению. В зависимости от ваших потребностей вы можете использовать любой из этих вариантов, чтобы добавить Карты Google на свой веб-сайт или в блог.
Как я могу получить код для встраивания Google Maps?
Получить код для вставки Google Maps довольно просто. Просто откройте Карты Google в новой вкладке окна браузера и введите свой адрес в доступную строку поиска. Когда Карты выберут и отобразят ваш адрес, щелкните значок Делиться икона. В окне «Поделиться» нажмите кнопку Встроить карту вкладка Затем нажмите на Копировать HTML ссылка указана в правом верхнем углу. Вот и все! Вы также можете щелкнуть меню (значок гамбургера) Google Maps и щелкнуть значок Поделиться или встроить карту вариант. Другой способ получить этот код — использовать бесплатный генератор карт HTML (генератор карт iFrame), как описано в методе 2 в посте выше.
Читать далее: Лучшие советы и рекомендации Google Maps, которые сделают вас профессионалом.