Когда дело доходит до определения времени последнего обновления веб-сайта, вы можете использовать несколько различных методов. Во-первых, вы можете проверить исходный код веб-сайта. Это можно сделать, щелкнув правой кнопкой мыши страницу и выбрав «Просмотреть источник». Открыв исходный код веб-сайта, вы можете выполнить поиск по запросу «последнее обновление». Это должно вызвать строку кода, которая сообщит вам, когда сайт последний раз обновлялся. Другой метод, который вы можете использовать для определения времени последнего обновления веб-сайта, — это проверка заголовков HTTP веб-сайта. Это можно сделать с помощью таких инструментов, как Fiddler или Charles. Когда у вас есть заголовки веб-сайта, вы можете найти строку с надписью «Последнее изменение». Это скажет вам, когда веб-сайт был обновлен в последний раз. Наконец, вы также можете проверить RSS-канал веб-сайта. Обычно он находится в исходном коде веб-сайта, но вы также можете использовать такой инструмент, как Feedly, чтобы найти его. Когда у вас есть RSS-канал, вы можете найти тег lastBuildDate. Это скажет вам, когда веб-сайт был обновлен в последний раз. Это всего лишь несколько методов, которые можно использовать для определения времени последнего обновления веб-сайта. Если вам нужно узнать эту информацию для определенного веб-сайта, вы можете использовать один или все эти методы, чтобы получить необходимую информацию.
Каждое действие, совершаемое на сайте, имеет временную метку. Эта временная метка обычно сообщает вам, когда сайт последний раз обновлялся. Это делается различными способами. В карта сайта можно использовать различные службы веб-архивов и сценарии на основе javascript, а также многие другие вещи.
Как узнать, когда последний раз обновлялся сайт
Следующие методы можно использовать в тех случаях, когда нужно отслеживать развитие страницы.
- С JavaScript.
- Использование карты сайта.
- Используйте кэш Google.
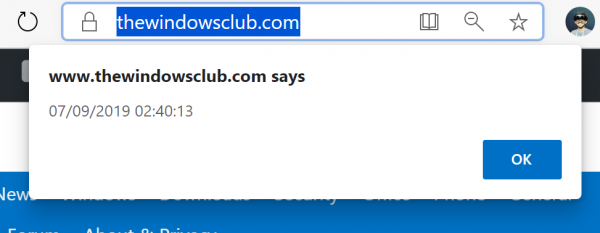
1] С помощью скрипта на основе JavaScript
Откройте веб-сайт, который вы хотите проверить. Ударь F12 клавиша на клавиатуре.
Это откроет Инструменты разработчика панель. В Плагин вкладку, введите следующее и нажмите Enter:
|_+_| 
Страница, которую вы проверяли, вызовет предупреждение. Он будет содержать дату и время обновления страницы.
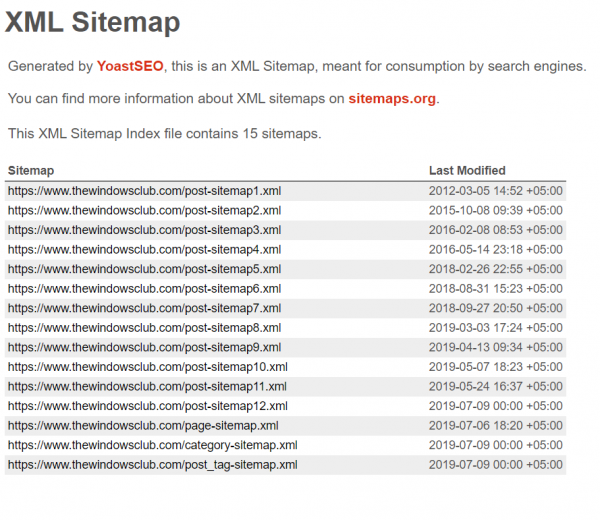
2] Использование карты сайта сайта
Откройте корневой URL-адрес веб-сайта, который вы хотите проверить.
Добавьте следующее к префиксу URL:
|_+_| 
Если вы пытаетесь узнать, когда последний раз обновлялся веб-сайт TheWindowsClub.com, введите TheWindowsClub.com/sitemap.xml
Нажмите Enter, чтобы загрузить карту сайта со всеми подробностями последнего обновленного сайта.
3] Используйте кеш Google
Вы можете запустить браузер и добавить в него URL вашей веб-страницы:
|_+_|Когда кешированная версия откроется, вверху вы увидите предложение - Это снимок страницы в том виде, в котором она появилась в ДАТУ/ВРЕМЯ. . Это показывает, когда веб-страница обновлялась в последний раз.
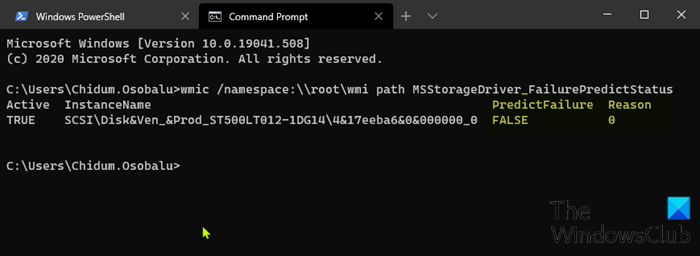
диск отключен, потому что у него есть конфликт подписи с другим диском, который находится в сети
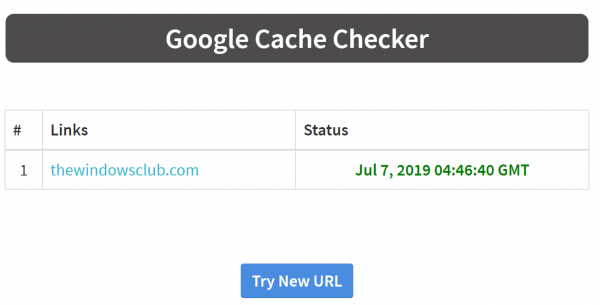
Вы также можете использовать Google Cache Checker, посетив эта страница .
Введите URL-адрес веб-сайта, который вы хотите проверить, в текстовое поле и заполните Подтверждение изображения.

Выбирать Почта чтобы получить отметку времени последнего обновления веб-сайта.
Пользователи браузера Chrome могут использовать Cache Checker расширение для этого , Также.
Надеюсь, эти методы сработают для вас.
Загрузите инструмент восстановления ПК, чтобы быстро находить и автоматически исправлять ошибки WindowsЧитать далее : Как просматривать заархивированные или кэшированные веб-страницы В интернете.